About
My name is Gene Paolo Oreta Flores. I am a graduate of USC Viterbi School of Engineering with a B.S. in Computer Science and I used to work as a Software Engineer for Weaverry, a startup web consultant and software company. I am currently open to any work opportunities! I love working with responsive designs from small business sites to rich interactive web applications!
This is a simple one page React application with NextJS and Styled Components to showcase my portfolio.
Technologies
I have experience from simple front-end projects to MERN stack applications.
Programming Languages
JavaScriptTypeScriptC++JavaFront-End
ReactHTML5CSSSASSNext.jsTailwindCSSBack-End
NodeJSMongoDBFirebaseOther
GithubAmazon Web Services
Projects

Arizona Health Helpers
I developed a mock healthcare website using Hostinger's Web Hosting service and builder. This is an example of a website that I could create for a client in Healthcare.

GTFO
Inspired by AF Talent Management, I developed a mock talent agency with both model showcasing and model shopping services website using Hostinger's Web Hosting service and builder.

Anges Vu Research Portfolio
Using NextJs and TailwindCSS, I helped develop a research portfolio for a friend working on her PhD in Linguistics.
- HTML
- TailwindCSS
- NextJs

CordialMD
Using React and Node.js, I created a simple healthcare provider website. This was a project for a client in Healthcare.
- HTML
- CSS
- JS/React

Gene Tech
Using NextJs and TailwindCSS, I developed a blog website to discuss LeetCode Guides and World Development in the Tech Space.
- HTML
- TailwindCSS
- JS/React
- NextJs

Bordial Next Generations
Using React, Node.js, Express & MongoDB I created a Full Stack MERN Application. BNG is a replica of a website that I created for a client in Healthcare.
- HTML
- CSS
- JS/React
- NodeJs/Express
- MongoDB

Sorting Visualizer
This is a visualizer that demonstrates/animates different sorting algorithms (Bubble Sort, Insertion Sort, Selection Sort, Quick Sort, & Merge Sort). This is created using React and Redux to better understand the JS library.
- HTML
- CSS/SASS
- JS/React
- Redux

Travel Touring Project
This is a markup of a fake travel touring project for the purpose of learning and practicing UI techniques with HTML and CSS/SASS.
- HTML
- CSS/SASS

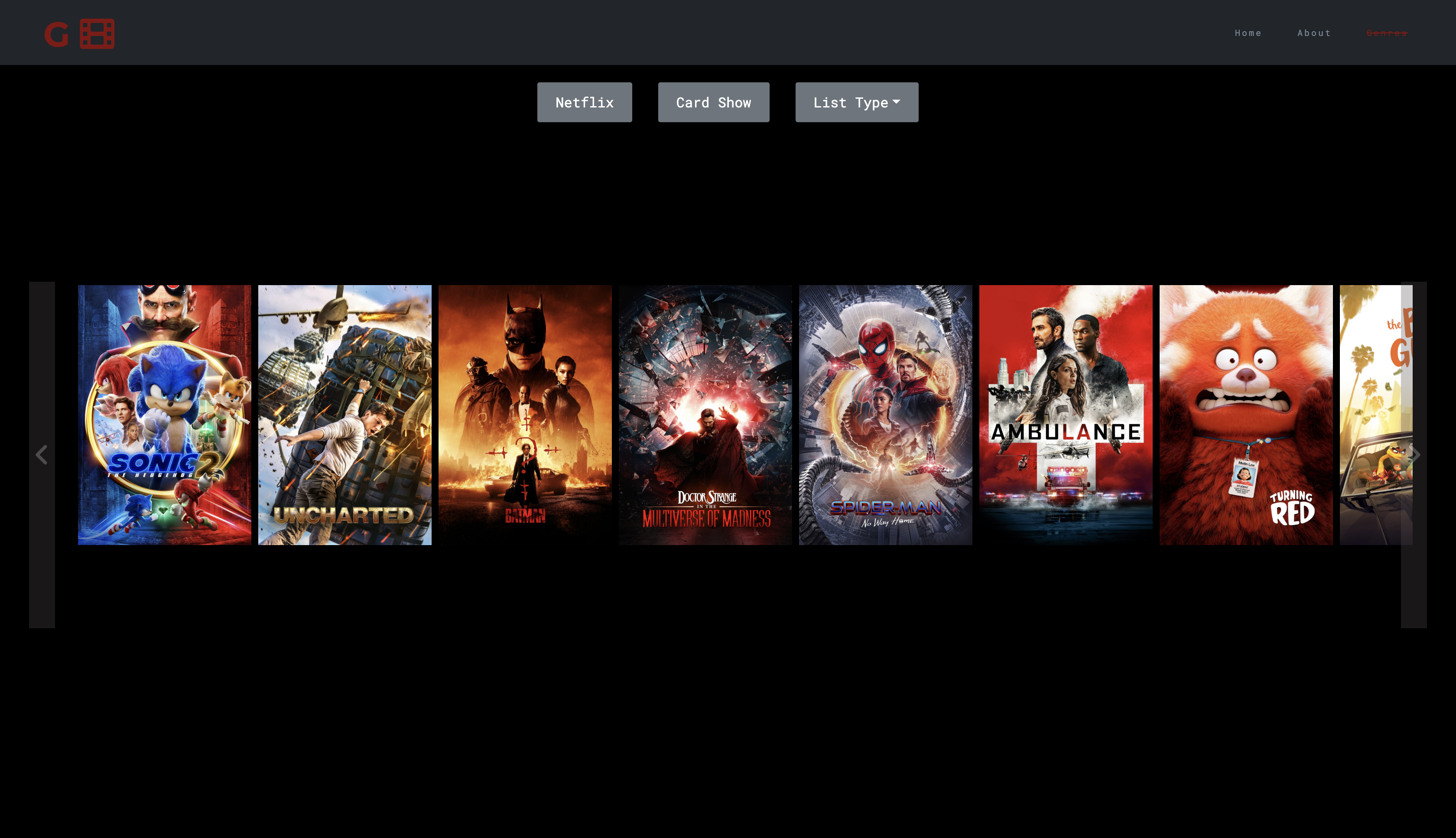
Gene Reel
This was a fairly simple frontend application using HTML, CSS, SASS, and JavaScript with the React library. I was inspired by the Netflix Scrolling UI and wanted to animate fetched movie data using the TMDb API.
- HTML
- CSS/SASS
- JS/React